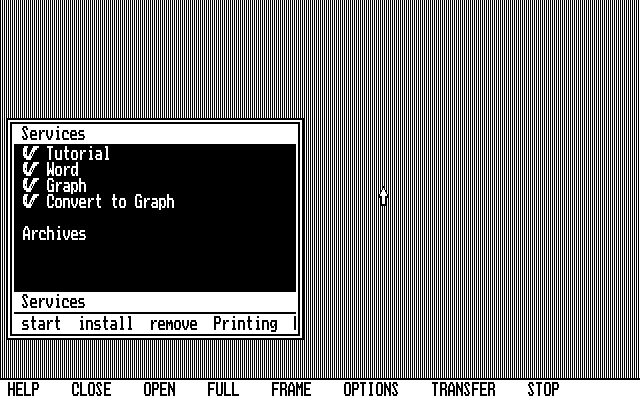
The first mouse was developed in 1963 by Douglas Engelbart at the Stanford Research Institute. It was not until 1981 that it was developed commercially by Xerox for the Xerox Star personal computing station. The Xerox Star introduced the first Graphical User Interface (GUI) where a user could click icons rather than type commands, this included the first mouse cursor.


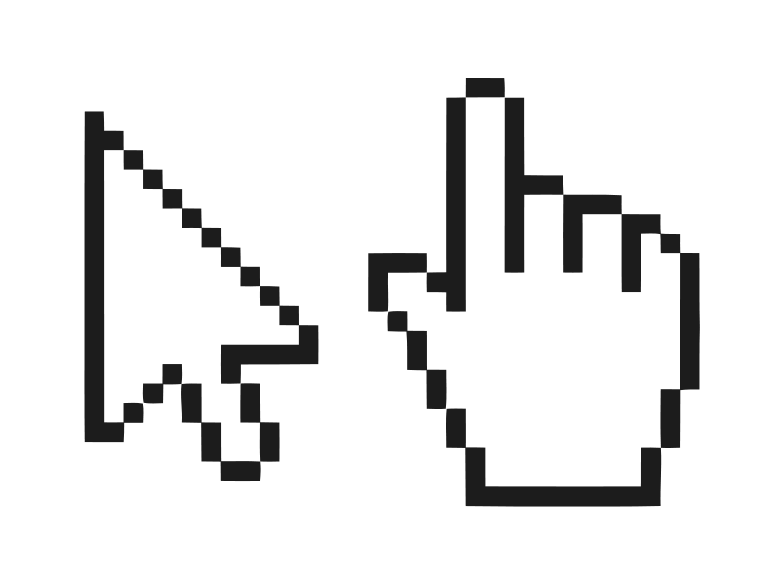
Originally Engelbart designed the mouse cursor as an arrow pointing up, but it was difficult to see on the low-res displays. He changed the design to a 45 degree angle so it would be easier to distinguish against the background. The GUI developed at Xerox, including this slanted mouse cursor, was heavily influential on Steve Jobs and later Bill Gates. A few lesser known interfaces used the straight arrow mouse cursor, but it soon disappeared from common use.

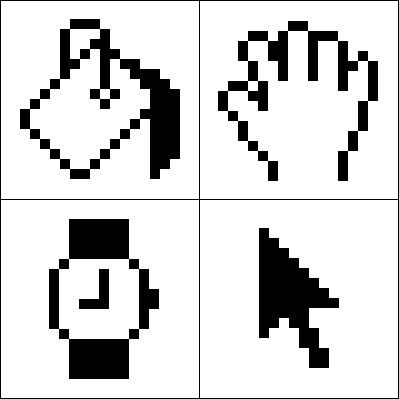
As GUI developed, the mouse cursor, or pointer, took on an essential role in user interface. Various pointers help users by indicating what tasks can be accomplished using their mouse at a specific point on their screen. Many of the early Apple GUI icons were developed by Susan Kare, including various pointers such as the original “pan hand”.


The spinning pinwheel is a variation of the mouse cursor, used to indicate that an application is working. The multicolored icon by Apple is officially called the “spinning wait cursor”, but often referred to as the spinning beach ball, the spinning wheel of death, or the spinning pizza of death. There have been many variations of the progress cursor designed for different GUI systems.

There are lots of different ways to use the mouse cursor. Some mouse cursors, like the mouse trail feature, can help users with limited vision find their mouse on the screen more easily. Other mouse features can be used for less practical reasons.

Mobile operating systems with touch screens don’t have a mouse and therefore do not need a mouse cursor. Some people argue that the cursor will become obsolete for this reason, but others believe it is unlikely. Alternate ways of navigating a computer operating system include touch and motion, but these technologies are not yet as accurate as using a mouse.
The cursor property in CSS controls what the mouse cursor will look like when it is located over the element in which this property is set. This is a helpful tool for the user experience, the mouse cursor helps convey certain functionality. Below is a list of standard CSS cursor properties. It is also possible to create a custom cursor.